こんにちは!社員のW・Yです(^▽^)/
今回はwebデザインで映える、グラデーションが簡単に実装できちゃうサイトを紹介していきます~
今回紹介するのは、Grabient というサイトです!
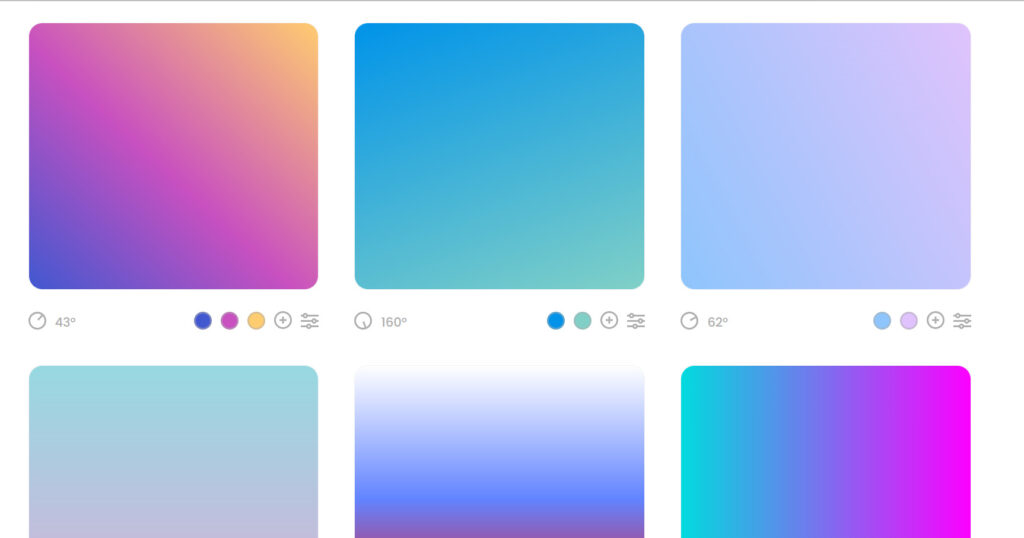
見た目はこんな感じ。

英語のサイトですが、シンプルで、難しくはなさそうです。
各グラデーション画像の左上にコピーマークがあり、そこをクリックするとグラデーションのCSSがコピーされます!
あとはご自身のcssに貼り付けるだけ!
しかもいろんなパターンのグラデーションが用意されています。
グラデーション左下のつまみ(ロータリースイッチ?)のマークで、グラデーションの角度が調節できます。
今のところ、デフォルトで用意されているパターンは25種類のようです!
色をカスタムしたいとき
グラデーション右下のプラスマークで色を追加
追加した色をクリックで色の編集
一番右のスライド調節マークで、色の順番を変えたり、色の割合変更、追加した色の削除
などが出来るようです!
色々いじって変になってしまったら、右上にあるリセットボタンで初期値に戻れます★
グラデーションは、シンプルなデザインでも一気に映えさせてくれるので便利ですよね!
またよさそうなグラデーションサイトがあったら紹介していきたいと思います~