こんにちは、R・Kです!
いきなりですが、本日は私が普段どういう風にアイキャッチ画像を作っているか簡単に説明します!
そもそもアイキャッチ画像とは、ブログの記事冒頭や記事一覧ページに配置されているサムネイル画像のことです。
アイキャッチ画像があることで、記事が見られる確率が上がるので設定しておいた方がいいと思います!
まず、初めに私が使っているサイトはこちら!

Canvaというサイトです!
矢印の先にある“デザインを作成”をクリックします!
何を作成しますか?と表示されますのでそこに“アイキャッチ画像”と検索!
(はてなブログ アイキャッチ画像を押せば次に進めます)

これが作業画面になります。
左側にテンプレートがいくつもあるので、いい感じのテンプレートを探してきます。
今回はどうしようかな~。
う~ん、悩みますね…。

これに決めました!
無料のテンプレートなのでこのまま文字だけを入れ替えて完成にしてもいいのですが、
なんかそれって味気ないと思いませんか?
ということで!
まずはアイキャッチ画像の色を変えていきます!
とその前に。
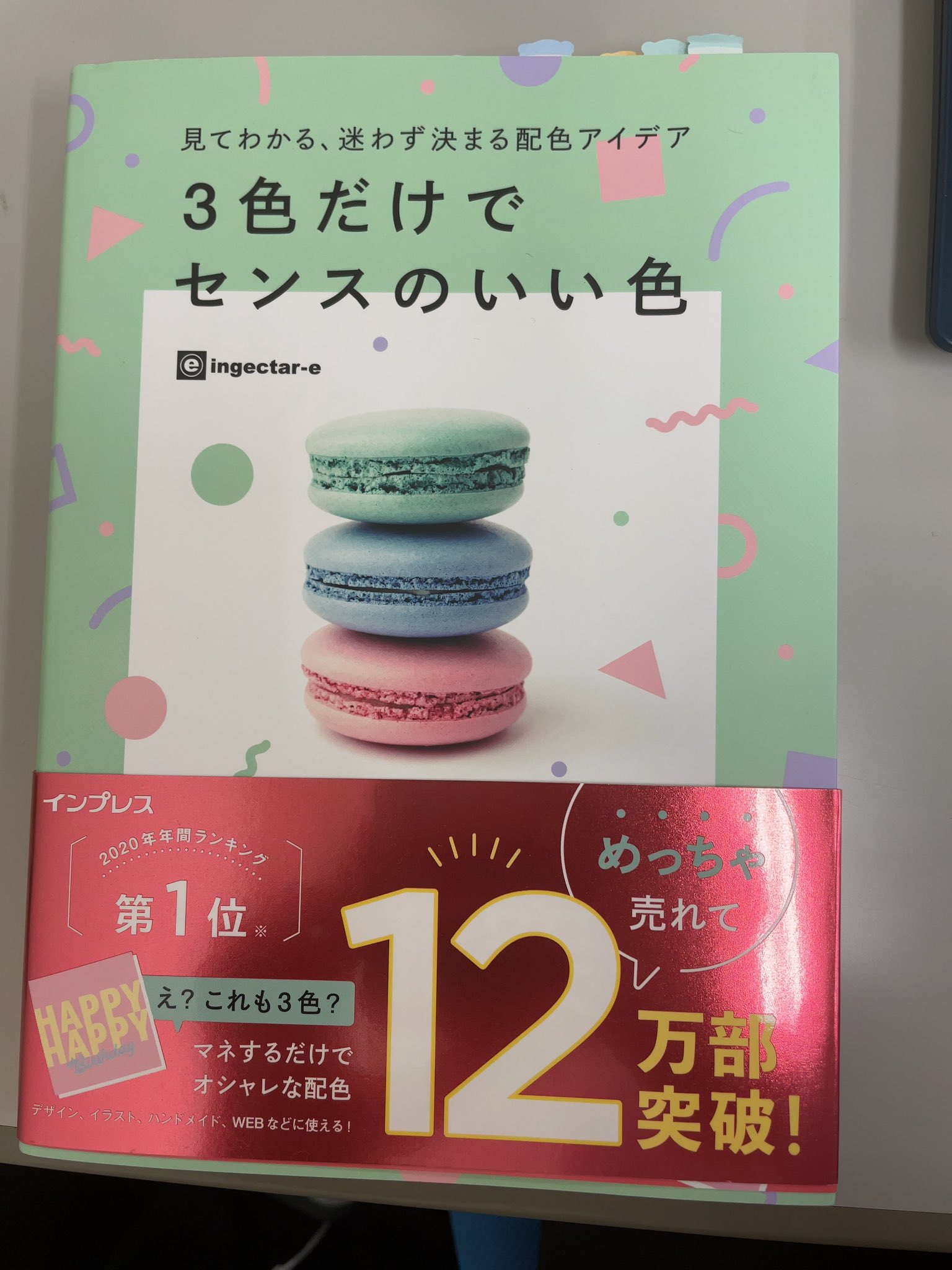
ここで、次の次のブログで紹介する配色の本を使います!
前回紹介した配色アイデア手帖でも大丈夫です。

私が設定した背景は薄めのピンクなので、
その色を活用して配色を考えていこうと思います。
P.26、27の配色に今回は決めました。
それでは早速…と思ったのですが、長くなりそうなので、
今回はここまで!
次回、続きから始めていきます~!